Zoho CRM dispose de solutions simples pour améliorer son comportement, en no-code, c’est à dire sans besoin de faire appel à un développeur.
Dans cet article, nous verrons comment créer très simplement un bouton d’envoi de SMS sur une fiche client ou prospect, afin d’envoyer un SMS en un clic.
CREER UN BOUTON D’ENVOI DE SMS sur Zoho CRM
Lorsque l’on utilise un outil CRM en mode SaaS, comme Zoho, il est très fréquent d’avoir besoin de prévenir rapidement certains clients, ou de vouloir simplement les relancer pour une demande spécifique. Ainsi, l’envoi de SMS ou de messages vocaux via un simple clic prend tout son sens lorsque l’on souhaite construire une stratégie marketing efficace.
Dans cet article, nous allons voir comment insérer facilement un bouton d’envoi de SMS prédéfini dans Zoho CRM.
Le seul pré-requis : disposer d’un compte Zoho CRM et d’un compte allmysms.
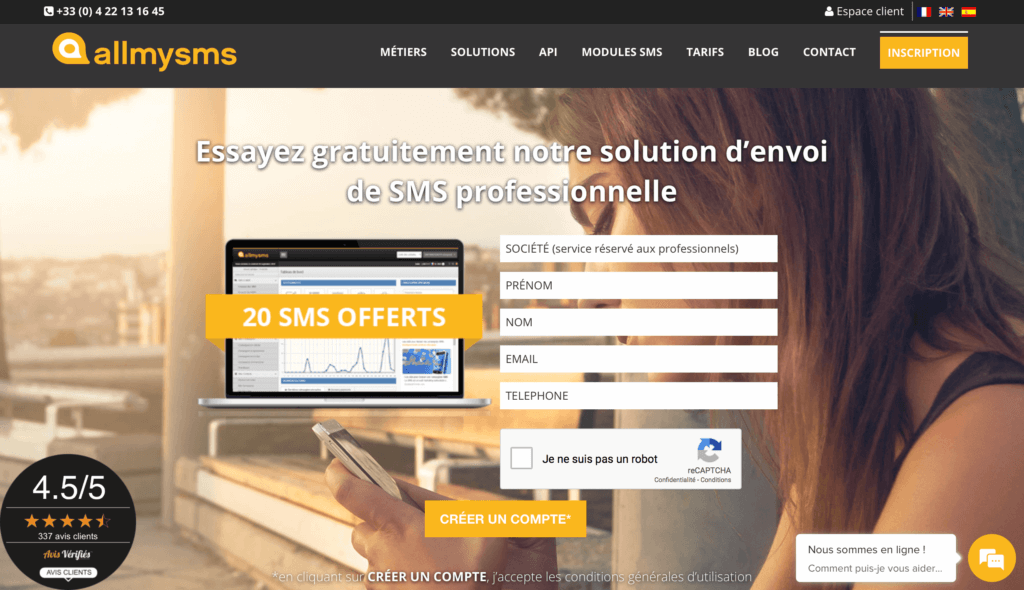
1ère étape : Créer un compte sur allmysms.com
Si vous n’avez pas encore de compte allmysms, rendez-vous sur la page de création de compte et choisissez un login et un mot de passe.

Si vous en avez la possibilité, privilégiez l’utilisation d’une adresse email professionnelle, afin que votre inscription soit validée automatiquement.
Afin de finaliser votre inscription, il faudra cliquer sur un lien d’activation reçu par email.
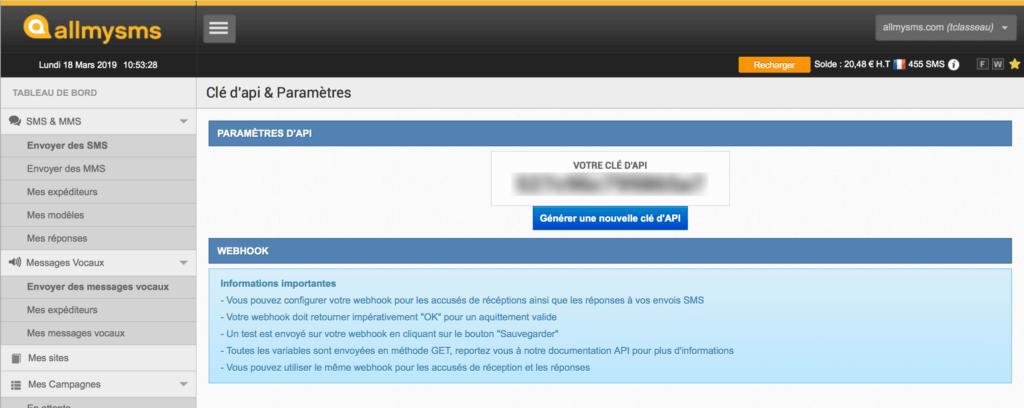
2ème étape : Récupérer votre clé d’API
Identifiez-vous sur votre espace client sécurisé et rendez-vous dans la section API / Clé d’API, puis Paramètres pour récupérer votre clé d’API :

3ème étape : Créer un bouton d’envoi de SMS dans Zoho CRM
Dans cette section, nous allons créer un bouton, qui sera ensuite utilisé pour faire un appel à l’API HTTPS allmysms et ainsi envoyer un message défini vers le numéro de téléphone qui sera automatiquement récupérer sur la fiche client.
- Connectez-vous à Zoho CRM : https://crm.zoho.com
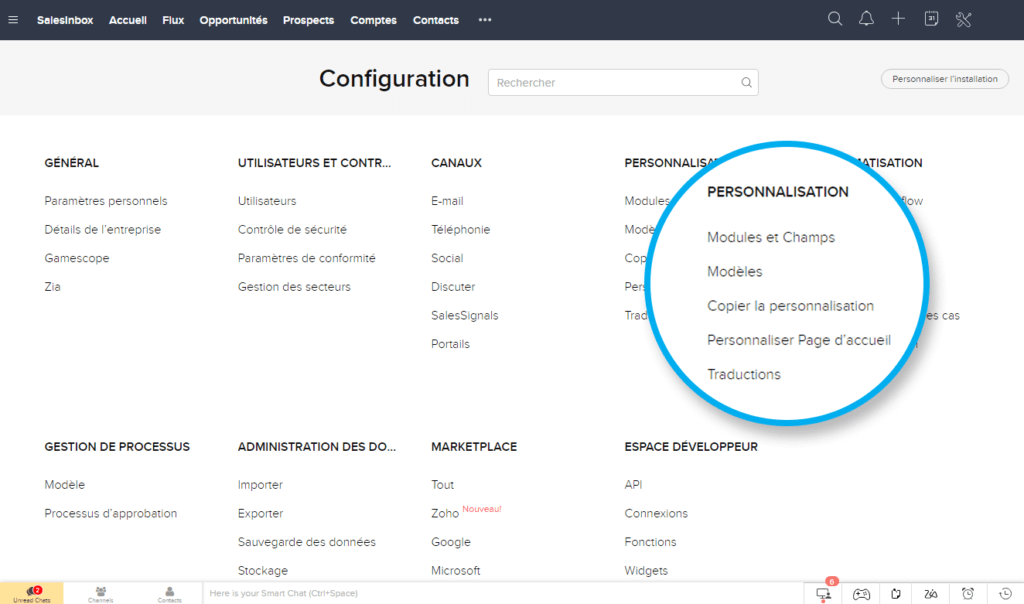
- Rendez-vous dans les paramètres, puis, dans la section “Personnalisation”, choisissez “Modules et Champs«

Sélectionnez ensuite le module dans lequel vous souhaitez intégrer votre bouton.
3. Création d’un bouton d’envoi de SMS
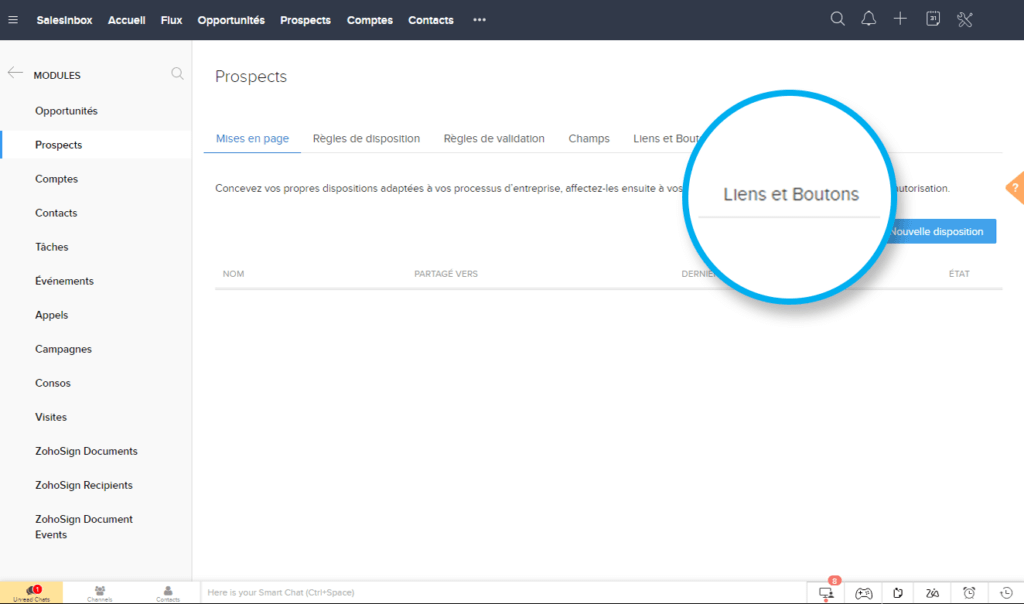
- Allez dans la section « Liens et Boutons »

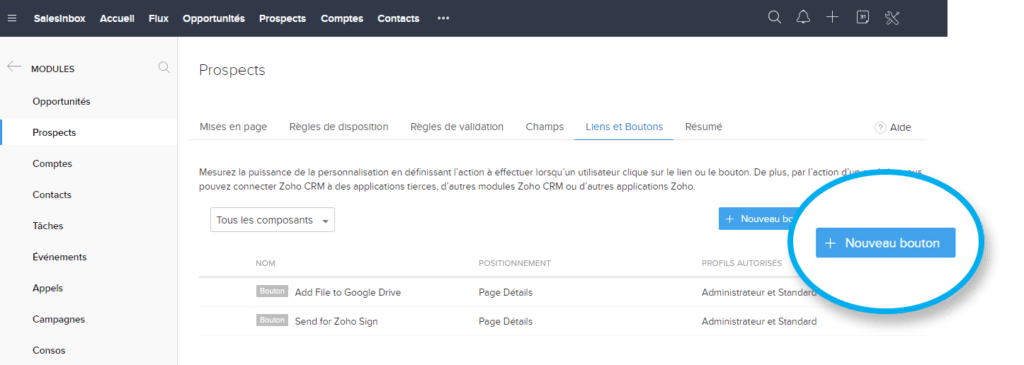
- Cliquez sur le bouton « Nouveau bouton«

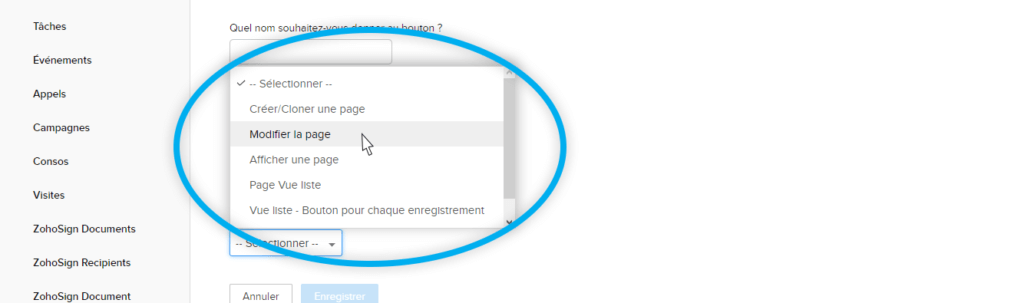
- Définissez le nom de votre bouton, une description, et choisissez où vous souhaitez placer votre bouton:

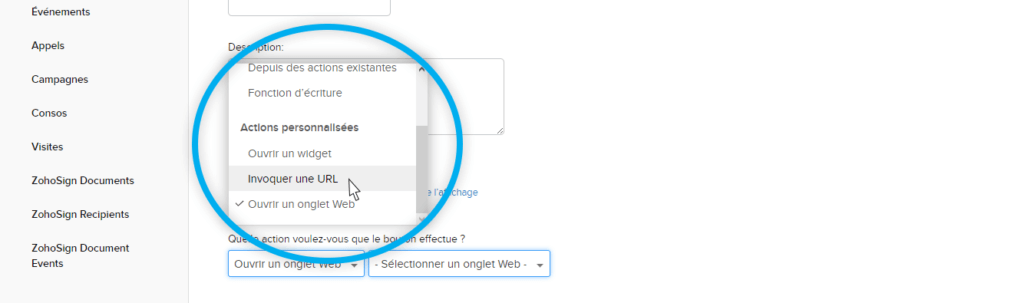
- Choisissez ensuite l’action « Invoquer une URL«

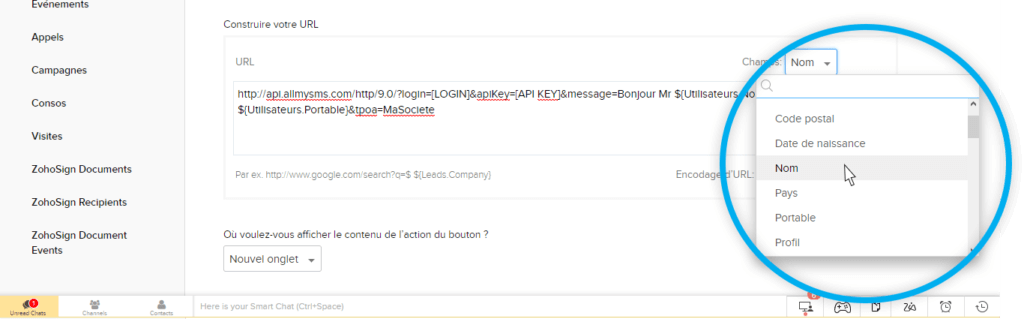
- Dans les paramètres URL, il faudra spécifier l’URL d’API https avec tous les paramètres nécessaires à l’envoi de votre SMS.
Vous pourrez également dynamiser votre message avec les informations du client (Nom, Prénom, etc…) en sélectionnant les champs souhaités dans la liste déroulante « Champs«

Voici un exemple d’URL complète valide (pensez à remplacer les champs [LOGIN] et [API KEY] par vos paramètres, sans crochets:
http://api.allmysms.com/http/9.0/?login=[LOGIN]&apiKey=[API KEY]&message=Bonjour Mr ${Utilisateurs.Nom}&mobile=${Utilisateurs.Portable}&tpoa=MaSociete
- Vous pourrez enfin choisir d’afficher le résultat de la requête dans un nouvel onglet ou nouvelle fenêtre afin de contrôler le bon déroulement de l’envoi